Performance
Hvad er Google Lighthouse?
27. January 2021

Performance
27. January 2021
Algoritmerne Google rangerer dit website efter, er mere eller mindre hemmelige. Men selvom Google ikke åbent fortæller om metoderne bag, så er det stadig muligt at få indblik i hvilke kriterier Google mener er vigtige.
Google opdaterer løbende deres algoritmer. Når det sker medfører det ofte ændringer i rangeringerne, der kan aflæses direkte i SEO ændringer.
Ville det ikke være fedt, at komme med bag dørene, og finde ud af hvad Google ser, når de kigger på dit website?
Google har en masse gratis værktøjer, der hjælper dig med at få indblik i dit website. Blandt andre Google Analytics og Google Search Console der giver henholdsvis indblik i dine besøgendes rejse gennem dit website, og hvordan dine sider rangerer. Sidstnævnte giver især indblik i hvor mange der ser dine sider og klikker sig videre fra søgeresultaterne.
Et tredje værktøj er Google Lighthouse – bedst kendt gennem Google PageSpeed. Det er et uundværligt værktøj, der giver dig indblik i hvordan dit website performer, blandt meget andet.
Google Lighthouse er et gratis værktøj som giver dig værdifuld indsigt i, hvordan du kan optimere dit website. Ved at køre en test på dit website, får du vist helt konkrete problemer og løsningsforslag til dem. Nogle problemer kræver erfaring med kode, og andre kan løses gennem indhold.
Fordi Lighthouse er et produkt direkte fra Google, må vi antage at det er den bedste måde vi kan se vores eget website, med Google’s briller. Da problemer og forslag kommer direkte fra søgegiganten selv, måske som følge af algoritme-ændringer.
En af de nyeste ting i Lighthouse, er muligheden for at se Core Web Vitals, dette er vigtige målinger af hvordan rigtige brugere oplever dit website.

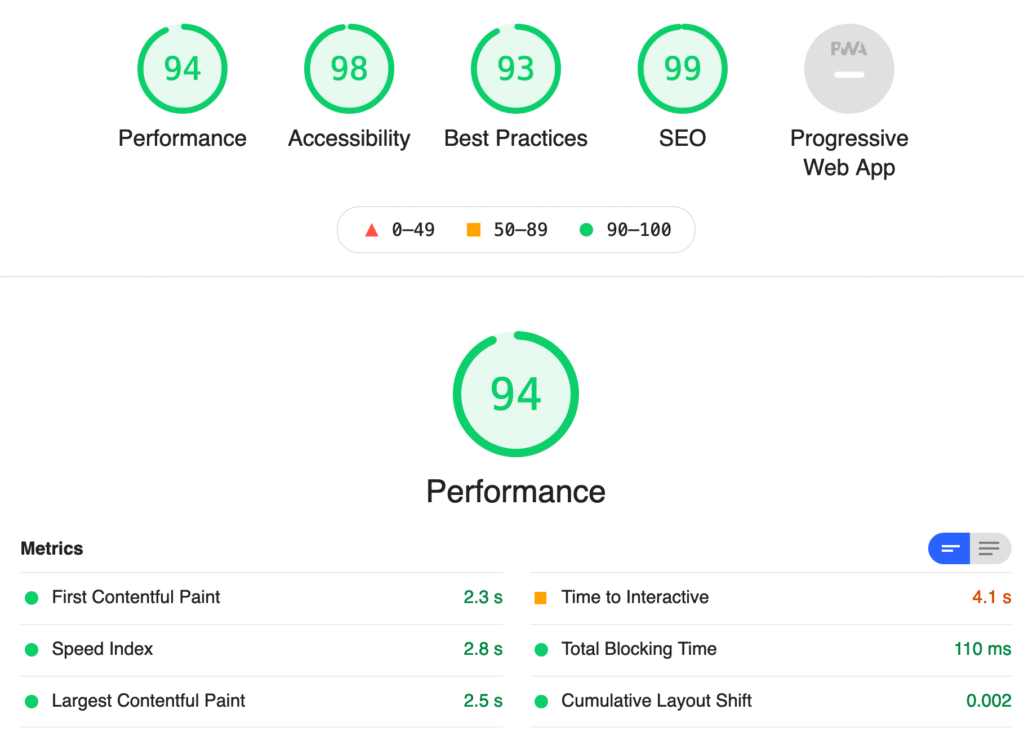
Hver Lighthouse rapport har fem kategorier, Performance, accessibility, best practices SEO og progressive web app. Den sidstnævnte er typisk ikke relevant for et almindeligt website. Man kan lave en rapport, der emulerer oplevelsen af dit website, på enten mobil eller computer. Google har selv bekræftet at parametre såsom load-hastighed og oplevelsen på mobiltelefoner er vigtige i deres rangeringer. Derfor er især mobil-delen af rapporten vigtigt.
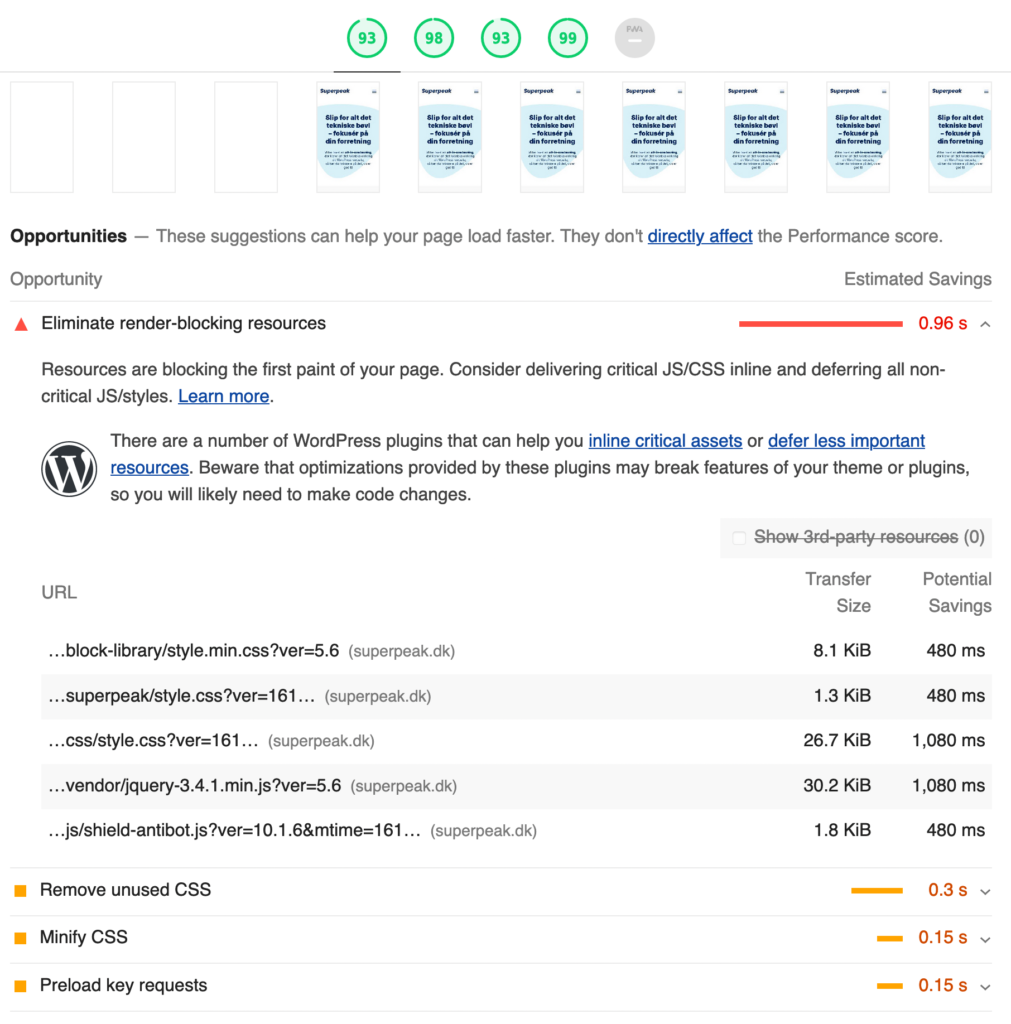
Hver Lighthouse rapport giver dit en klar karakter fra 1-100, så du tydeligt kan se hvor godt dit website klarer sig i de forskellige kategorier. Under hver kategori er der en række tests, og uddybende forklaring på hvad problemet er, hvis testen er negativ. Det kan du se på screenshottet herunder.
Når du har lavet en ændring på dit website, kan du køre en ny rapport, for at se om du har fået en bedre score.

Ved at kigge på performance kategorien, kan du se hvilke punkter der er direkte forbundet med Core Web Vitals parametrene. Det kan være ting som “Time To Interactive”, hvor lang tid der går før dit website kan bruges. Eller “Largest Contentful Paint”, det største element på dit website.
Når du har været igennem hele rapporten, har du et samlet overblik over hvilke tekniske tiltag du kan lave på dit website, der vil være med til at give dit website et forspring i Google’s resultater.
Når du selv sidder og browser rundt på dit website, på din computer, har du en forståelse af hvordan dit website opfører sig og hvor hurtigt det er. Men dette kan være en falsk opfattelse, da ting såsom enhed, internethastighed og caching kan have stor indflydelse på din oplevelse.
Det kan være at dine besøgende sidder på en dårlig internetforbindelse i det øjeblik de kigger på dit website, og det kan være de er på farten og derfor bruger en mobiltelefon.
Google ved at størstedelen af browsing nu om dage, foregår fra mobiltelefoner. Du sidder sikkert og læser dette blog-indlæg på din telefon. Derfor simulerer Google Lighthouse dette i testen, ved at besøge dit website fra en forholdsvis dårlig 3G forbindelse.
Men hvorfor gør Google det?
Tesen er, at hvis dit website loader godt på en middelmådig, og langsom enhed, så betyder det en generel bedre oplevelse for besøgende, uanset hvor i verden de kommer fra. Og Google bliver nødt til at standardisere deres søgeresultater ud fra sådan nogle parametre.
Når Google måler på den måde, skal du også måle dit website på den måde, for at sammenligne resultaterne.
Som nævnt tidligere, er Core Web Vitals en forholdsvis ny ting, i Google Lighthouse. Men ikke desto mindre er de vigtige parametre at kende. De fortæller alt om oplevelsen, dine besøgende har, når de browser dit website.
First Contentful Paint
Viser hvor lang tid der går, før man kan se det første element på din side.
Time To Interactive
Viser hvor lang tid der går, før dit website kan bruges.
Speed Index
Viser hvor hurtigt indholdet på din side bliver vist. Dette er også visualiseret i rapporten:

Total Blocking Time
Viser hvor lang tid der går, mellem First Contentful Paint og Time To Interactive. Denne kan tolkes, som den tid hvor man klikker på et element, uden at der sker noget, lige efter siden er loadet.
Largest Contentful Paint
Viser hvor lang tid der går, før det største element, i den synlige del af websitet loades.
Cumulative Layout Shift
Tekst er typisk hurtigere til at loade, end et billede. Hvis et billede loader og rykker på teksten defineres dette som et Cumulative Layout Shift. Det giver en dårligere brugeroplevelse, især hvis du lige forsøgte at trykke på den knap, der allerede var synlig, og den nu hoppede længere ned på siden.
Google PageSpeed kender de fleste der har målt performance på deres website, så hvad er forskellen på det og Google Lighthouse?
Rapporterne de genererer er meget lig hinanden, men der er nogle vigtige forskelle.
Den største forskel er, at Google PageSpeed kun kigger på den specifikke URL du taster ind, og den giver dig én samlet score på baggrund heraf. Google Lighthouse giver et samlet billede af hele dit website, ved at analysere ikke kun performance, men også accessibility, best practices, SEO og – hvis relevant – progressive web apps.
Men hvorfor så bruge Google PageSpeed, hvis Google Lighthouse er bedre?
Hvis du har nok besøgende på dit website, giver Google PageSpeed data fra rigtige besøgende, via Google Chrome’s dataindsamling. Det kan Google Lighthouse ikke.
Hvis du udelukkende kigger efter performance forbedringer, vil Google PageSpeed give det bedste billede, da samler rigtig data, med emuleret data. Dit websites success afhænger dog ikke kun af performance, men også de andre parametre, som Google Lighthouse fremhæver.
Det giver ikke mening at forbedre din performance, hvis det betyder at din SEO falder på bekostning heraf. Hvis du kun kigger på Google PageSpeed, kan dette blive en realitet.
Hvis du derimod måler med Google Lighthouse, kan du sikre at de ændringer du laver på dit website, har en positiv indvirkning på alle parametre.
Det kan godt virke meget overvældende, da der bliver nævnt en masse fremmedord og tekniske problemstillinger. Men du behøves ikke være teknisk for at køre din egen rapport.
Der er to måder at køre en Google Lighthouse rapport på: Gennem Chrome’s udvikler-værktøjer og som en browserudvidelse. Browserudvidelsen fås både til Google Chrome og Firefox.
Sådan bruger du Google Lighthouse browserudvidelsen
Der åbner nu et nyt vindue, hvor rapporten bliver generet. Det kan godt tage mellem 30 og 60 sekunder.
Rapporten er fra standard sat til at måle på mobil-enheder. Hvis du gerne vil måle på computere, skal du trykke på tandhjulet, inden du trykker “Generate Report”, og vælge “Desktop”. Her kan du også slå kategorierne til og fra.
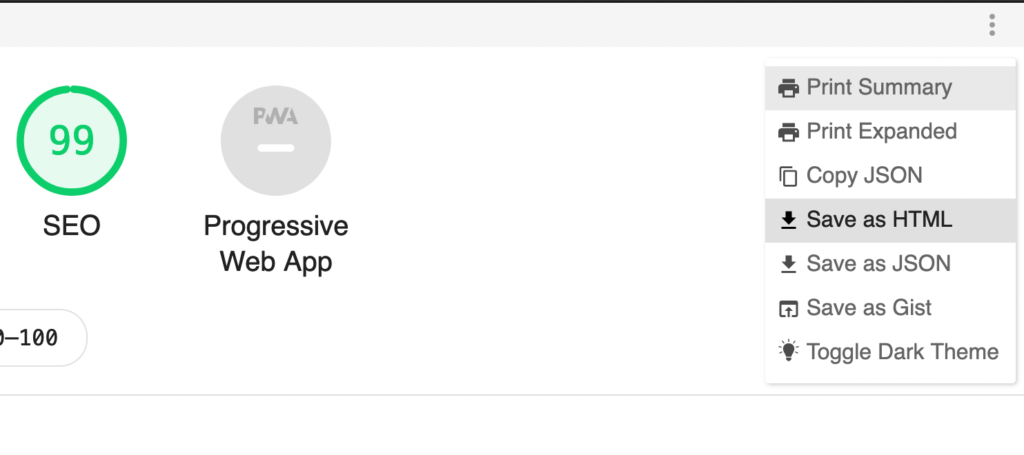
Når rapporten er klar, kan du downloade og dele den med relevante personer. Det gør du ved at trykke på de tre prikker i øverste højre hjørne. Herefter trykker du “Save as HTML”. Den downloader nu en .html fil, som du kan dele. Hvis du trykker på filen, åbner den din rapport i browseren igen.

Google Lighthouse giver et godt indblik i, hvordan Google’s algoritmer ser dit website. Det giver dig vigtig viden om, hvordan du kan forbedre dit website, for at rangere bedre.
Derudover giver den også indsigt i hvordan brugere oplever dit website, så du kan sikre at du ikke taber på det parameter.
Brugeroplevelsen bliver en vigtigere rangeringsfaktor for Google, og derfor bør du prioritere den lige så højt som dit indhold og resten af websitet.
Google Lighthouse måler specifikke ting på dit website, og giver dig konkrete løsningsforslag som du kan arbejde med. Derefter kan du måle igen, og se om du har forbedret dit websites potentiale.
Google Lighthouse er et gratis værktøj, der giver dig mulighed for, at forbedre dit website, og det tager ingen tid at bruge.