Performance
Sådan performance optimerer du dit WordPress-website med Google Lighthouse
28. January 2021

Performance
28. January 2021
Et hurtigt website, er et godt website.
Sådan ser Google også på det. Hastighed er et af de vigtigste parametre, når din hjemmeside bliver rangeret i Google’s søgemaskine.
Før du kan starte med at optimere, skal du først vide, hvad der er galt. Det kan du bruge utallige værktøjer til, men det anbefalede er Google Lighthouse. Med Google Lighthouse kan du se dit website, som Google ser det.
Google Lighthouse er et gratis værktøj fra Google, der giver dig mulighed for at se, hvordan dit website klarer sig i nogle foruddefinerede tests. Resultatet er en rapport, du modtager med konkrete problemer og løsningsforslag. Du behøver ikke være teknisk, for at kunne udføre testen, eller læse resultaterne. Men for at rette nogle af fejlene, bør du alliere dig med en teknisk kollega eller samarbejdspartner.
Google Lighthouse kører tests i 5 forskellige kategorier, Performance, Accessibility, Best Practices, SEO og Progressive Web App. Foruden disse kategorier er der Core Web Vitals. Det er nogle parametre der hjælper med at forstå brugeroplevelsen på siden, herunder performance.
For at performance optimerer dit website, skal du først køre en test. Du skal navigere til dit website og starte Google Lighthouse. Sådan bruger du Google Lighthouse i din browser.
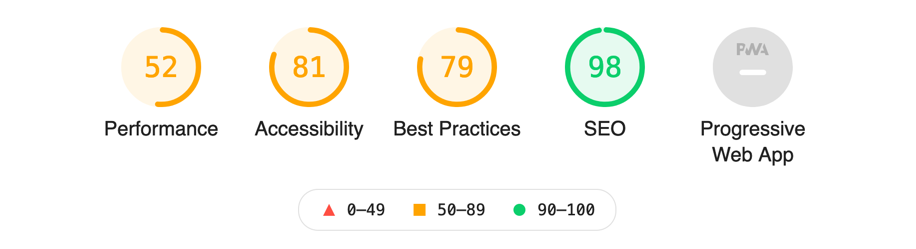
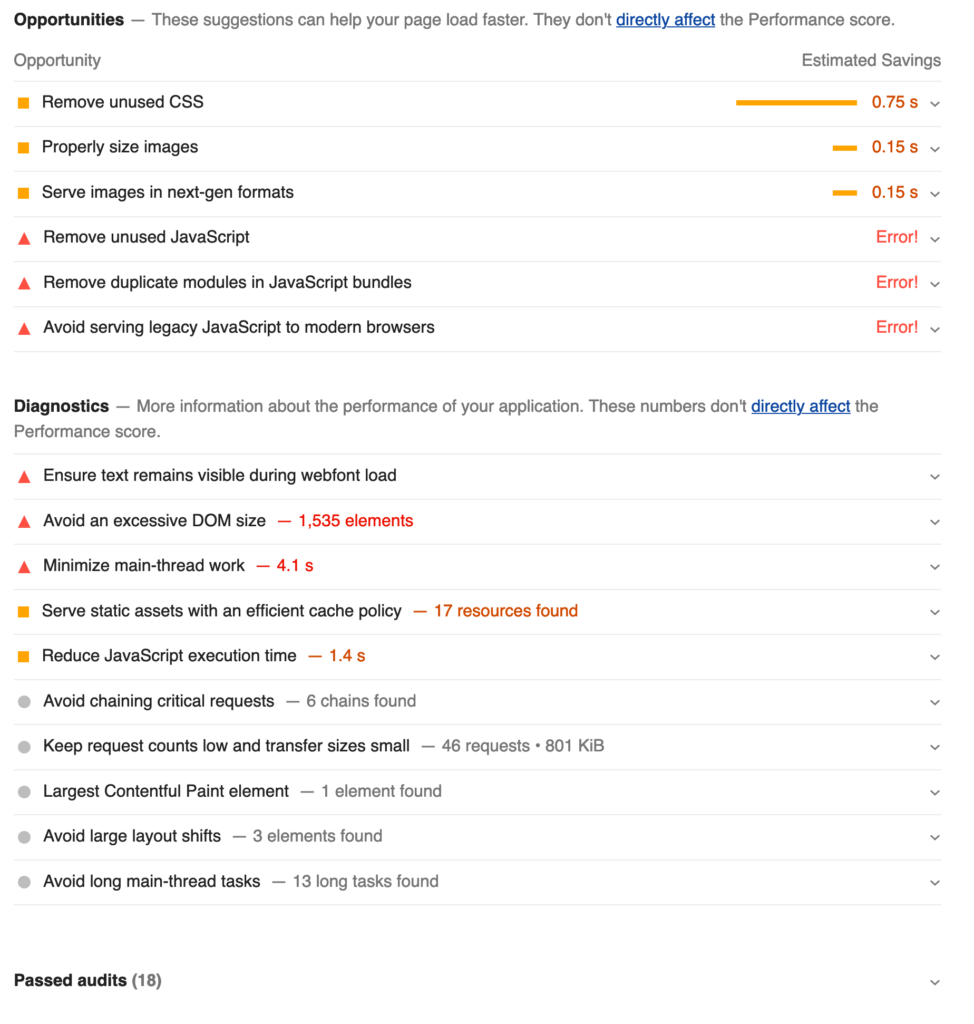
Rapporten kan være overvældende for mange, men den er nem at gennemskue, når man ved hvordan den er struktureret.
Som det første er der en opsummering af rapporten, inddelt i kategorier og farvelagt efter hvor godt dit website klarede testene. Her kan du også se hvilke steder er er forbedringspotentiale.
Dit website bør score 90-100 i alle kategorier.
Du kan klikke på hver enkelte kategori, så bliver du ført ned til resultaterne derfra.

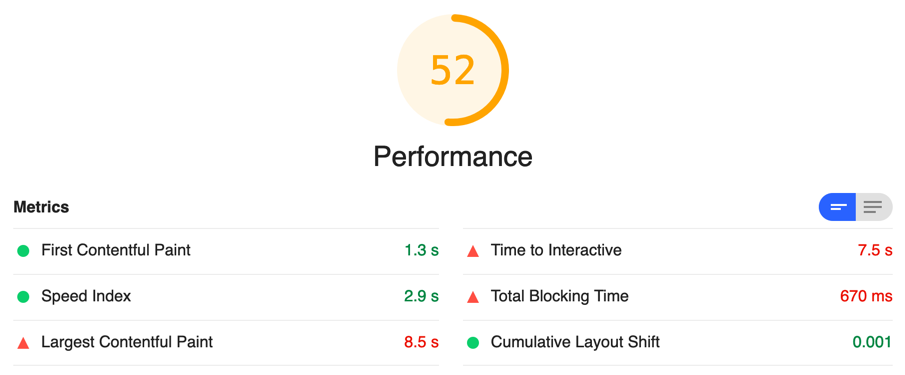
Herefter får du vist Performance-scoren, og Metrics. Det er de Core Web Vitals, jeg nævnte tidligere, som giver udtryk for brugeroplevelsen på dit website.

De forskellige kategorier viser data, der relaterer sig til hastigheden og oplevelsen af dit website. De skal forstås således:
First Contentful Paint
Fra du har søgt efter et website og trykker på resultatet i Google, eller skriver URL’en i din browser og trykker Enter, går der noget tid før du ser det første indhold på websitet. Det betegnes som First Contentful Paint (FCP).
Time To Interactive
Fra du har navigeret til websitet, til du kan bruge alting på websitet. Det vil sige at altid har loadet, for eksempel også det eksterne chat-værktøj, der popper op nede i højre hjørne, hvis websitet har sådan et.
Speed Index
Viser hvor hurtigt indholdet på din side bliver vist. Dette er også visualiseret i rapporten:

Total Blocking Time
Fra du ser det første indhold på siden, til alting er klart (Time To Interactive), udregnet som en sum af alle de forskellige ting der loader.
Largest Contentful Paint
I modsætning til det første indhold du ser, er dette en udregning af hvornår du ser det største indhold på websitet, efter du har navigeret til den. Det kan for eksempel være et stort hero billede.
Cumulative Layout Shift
Tekst er typisk hurtigere til at loade, end et billede. Hvis et billede loader og rykker på teksten defineres dette som et Cumulative Layout Shift. Det giver en dårligere brugeroplevelse, især hvis du lige forsøgte at trykke på den knap, der allerede var loadet, og den nu hoppede længere ned på siden.
Når vi kender til de 6 forskellige parametre her, kan vi også få en forståelse for hvordan de har indflydelse på både performance og brugeroplevelsen af dit website. Dit website skal helst loade, være synligt og fuldt ud brugbart, så hurtigt som muligt. Det er ikke længere nok bare at have en hurtig load-tid.
Efter disse Core Web Vitals kommer vi nu til det sted i rapporten, hvor Google Lighthouse begynder at blive konkret.
De forskellige performance tests den har kørt, har resulteret i en række forbedringsforslag.

Opportunities er direkte forslag, der kan hjælp til, at dit WordPress-website bliver hurtigere.
Diagnostics er information omkring andre typer af problemstillinger, der kan have indflydelse på brugeroplevelsen.
Passed audits er alle de tests dit website klarede sig igennem.
Alle tests er markeret med enten rød, gul eller grå farve. Disse farver indikerer alvoren – eller omvendt – potentialet for forbedringer.
Hver test kan åbnes, for at få mere information om problemet, Google Lighthouse opfangede.
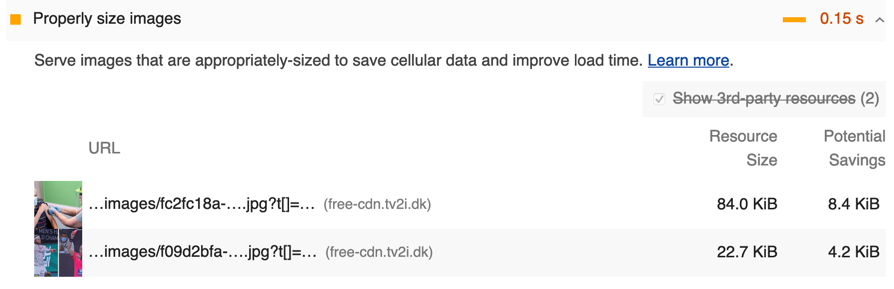
Herunder har vi åbnet “Properly size image”, for at se hvilke specifikke billeder, der ikke er optimeret. Det er typisk her, der virkelig er meget load-tid at hente. Google Lighthouse har også indikeret, hvor meget hurtigere websitet kan blive, hvis disse billeder optimeres. 0,15 sekunder.

I dette tilfælde er der to billeder der kan optimeres. Man kan trykke direkte ind på de enkelte billeder, for at se dem og efterfølgende optimere dem.
Hver gang du har lavet en forbedring, kan du køre en ny test og sammenligne resultaterne.
Med Google Lighthouse kan du performance optimerer dit WordPress-website. Du bruger Google’s eget værktøj, og kan følge de forslag det generer.
Du har nu indsigt i, hvordan du kan bruge Google Lighthouse, til at performance optimere dit WordPress-website. Du ved hvordan du skal køre en test med værktøjet, og hvordan du skal aflæse resultaterne i rapporten. Så er det bare at gå i gang.